Poster Grid Gallery for WordPress is a responsive masonry grid with a gallery view using 3D Transforms. Based on the gallery seen on the Chromebook Getting Started guide by Google.
The Poster Grid Gallery for WordPress works great on both desktops, tablets and smartphones.
In the plugins Options panel you can easily set the default values and then just insert a simple shortcode wherever you want the Grid Gallery to show. Or you can use the advanced arguments in the shortcode, and create a range of different Grid Galleries.
Poster Grid Gallery for WordPress is also compatible with our free Visual CSS Editor. This makes it very easy to customize all the CSS settings. Choose between 600+ Google Web Fonts.
We hope you will like it!

Samples
You can choose between 8 different loading effects.
- Poster Grid Gallery (Default Shortcode)
- Poster Grid Gallery (Shortcode with arguments)
- Poster Grid Gallery – WordPress Gallery – Loading Effect 1
- Poster Grid Gallery – WordPress Gallery – Loading Effect 2
- Poster Grid Gallery – WordPress Gallery – Loading Effect 3
- Poster Grid Gallery – WordPress Gallery – Loading Effect 4
- Poster Grid Gallery – WordPress Gallery – Loading Effect 5
- Poster Grid Gallery – WordPress Gallery – Loading Effect 6
- Poster Grid Gallery – WordPress Gallery – Loading Effect 7
- Poster Grid Gallery – WordPress Gallery – Loading Effect 8
Login using the information below and take a look at the menu.
Username: DemoUser
Password: TryMeNow
[sws_button class=”” size=”sws_btn_xlarge” align=”sws_btn_align_center” href=”/wp-login.php” target=”_parent” label=”Try before you buy!” template=”sws_btn_default” textcolor=”” bgcolor=”” bgcolorhover=”” glow=”sws_btn_glow_blue”] [/sws_button]
[sws_button class=”” size=”sws_btn_xlarge” align=”sws_btn_align_center” href=”http://codecanyon.net/item/google-grid-gallery-for-wordpress/8259401?ref=RightHere” target=”_parent” label=”Get the plugin Now!” template=”sws_btn_default” textcolor=”” bgcolor=”” bgcolorhover=”” glow=”sws_btn_glow_blue”] [/sws_button]
List of features
FEATURES
- Support for Custom Post Types in WordPress
- Support for WordPress native galleries
- Create Masonry Grid Gallery
- Slideshow when items are clicked
- Responsive for mobile support
- Compatible with Visual CSS Editor for easy customization
- Supports simple shortcodes or advanced arguments
- Options Panel for easy default configuration
Screenshots
After installing and activating the plugin you will find the Grid Gallery menu in the menu. This menu contains three sub-menus
- Options: Access the main tabs for configuring the default settings.
- Downloads: Enter your license key and download free and paid add-ons.
- CSS Editor: Enable the CSS Editor after you have downloaded it, Enable CSS customization caching, Enable debug mode, Enter Gallery URL’s and access the troubleshooting if you run into compatibility issues.
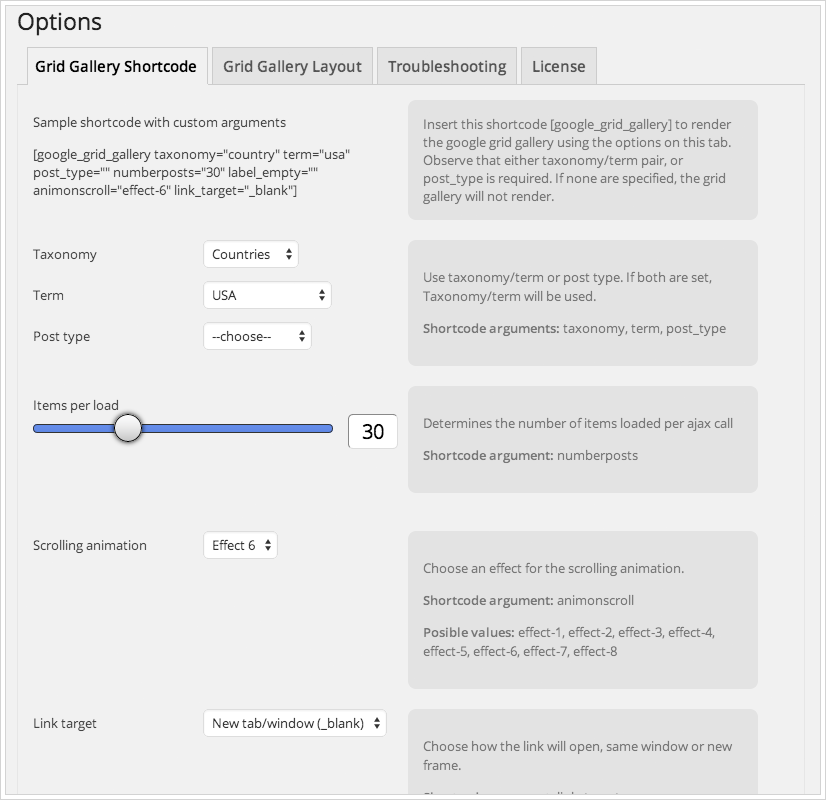
In the Grid Gallery Shortcode tab you can configure all the default settings, and you can see all the possible advanced arguments you can use with the shortcode. If you configure all the default settings you can just insert the basic shortcode.
[sws_shortcode width=”100%” float=”left” class=”sws_blue”] [/sws_shortcode] [sws_divider_small_padding]
If you want to insert different Grid Galleries displaying different custom post types, different details and using different loading effect then you need to use the advanced arguments.
[sws_shortcode width=”100%” float=”left” class=”sws_blue”] [/sws_shortcode] [sws_divider_small_padding]

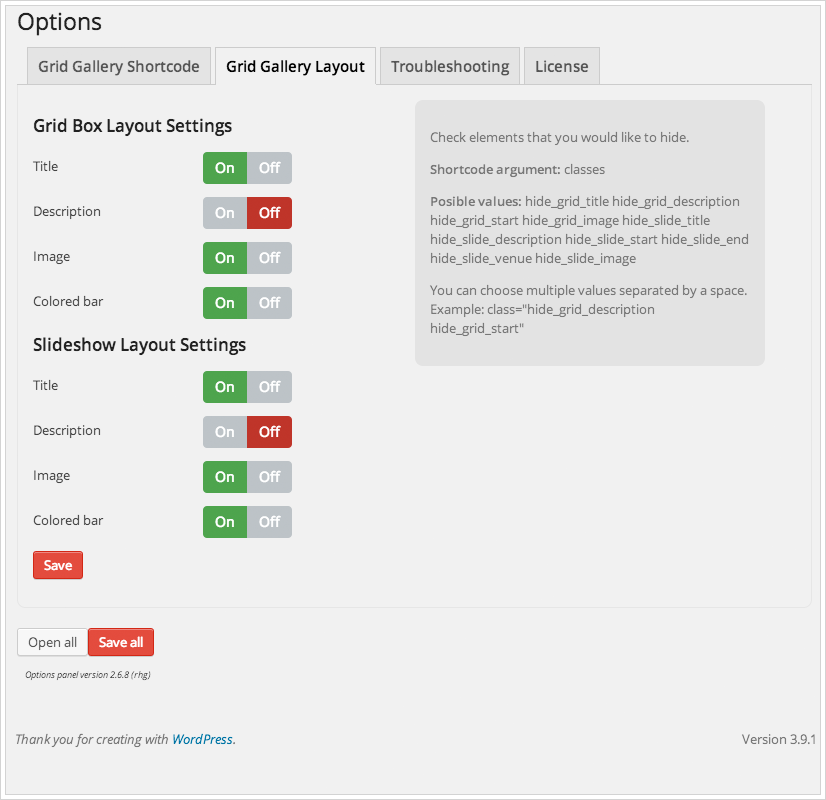
In the Grid Gallery Layout tab you can turn the different details of the layout ON or OFF. Any changes in this tab apply to the default shortcode. You can also add any of them as arguments to the shortcode if you want to insert Grid Galleries with different look.

In the Troubleshooting tab you can enable the debug mode. This will provide technical information that we can use to troubleshoot problems.

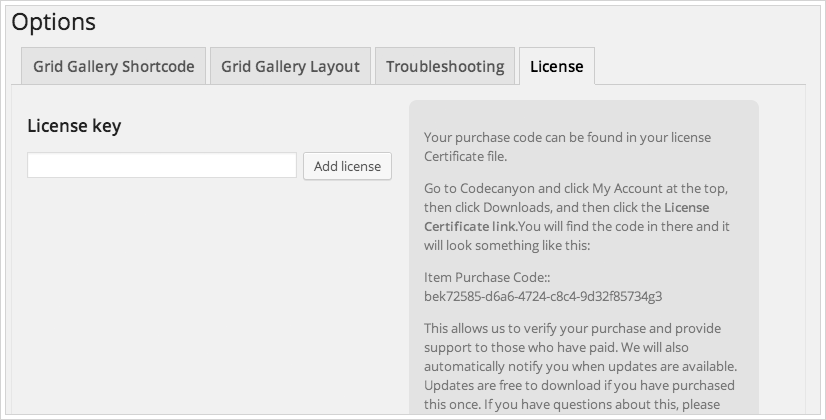
The License tab is where you enter your License Key (Item Purchase Code). This will allow you to download updates directly from inside wp-admin and you can access the Downloads menu where you will find free add-ons and paid add-ons.

How to create a Picture Gallery with Poster Grid Gallery
Poster Grid Gallery supports creating a picture gallery using the native WordPress Gallery feature that allow you to add one or more image galleries to your posts or pages.
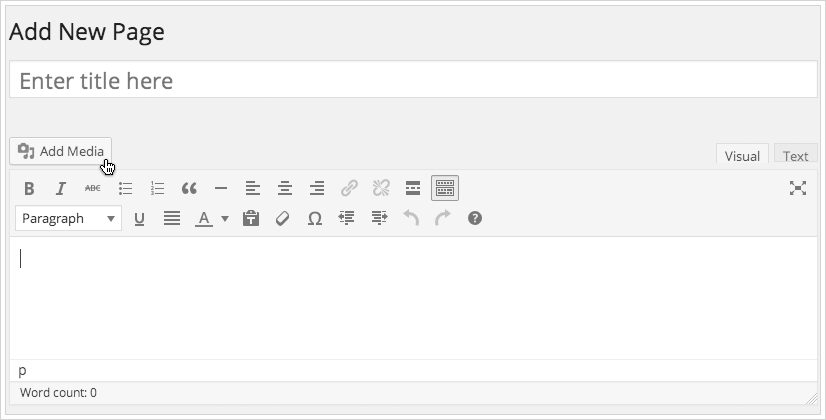
Simply click on the Add Media button to get started.

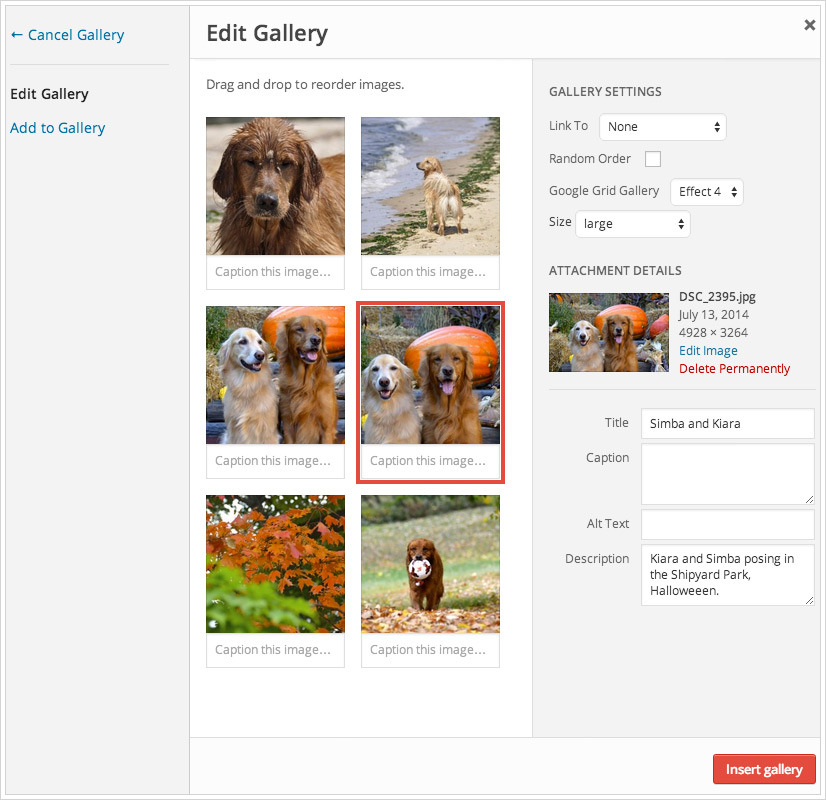
Then click on the Create Gallery link in the left side, and then select the images you would like to include in your Gallery. As soon as you select the Poster Grid Gallery loading effect this gallery will turn into a Poster Grid Gallery.
Add title and description to the images and it will be displayed in the Grid Gallery.

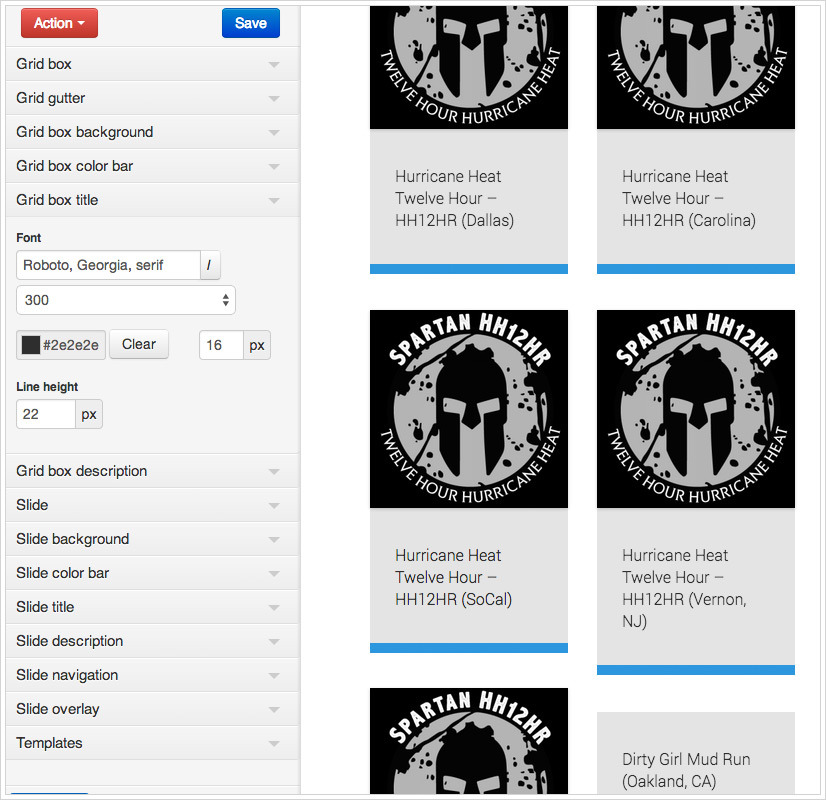
Use the Visual CSS Editor with Poster Grid Gallery for WordPress
If you enter your license key (Item Purchase Code) in the License tab under the Options menu you can access the Downloads section and download the Visual CSS Editor.
It will allow you to easily customize the CSS settings including colors, padding, margins, line height, backgrounds, font size, fonts (choose between more than 600+ Google Web Fonts). All this and more without any prior knowledge of CSS.

Changelog
Version 1.0.5.56060 – February 4, 2015
- New Feature: If Poster Grid View shortcode is set with argument direct_link=“1”, the items will not open in Slideshow, instead they will link directly to destination.
Version 1.0.4.53934 – September 15, 2014
- Update: Changed name of plugin
Version 1.0.3.52424 – July 29, 2014
- Update: Reduced padding on Slideshow
Version 1.0.2.52424 – July 14, 2014
- Bug Fixed: Aligned images in slideshow to bottom of box
Version 1.0.1.52296 – July 13, 2014
- Bug Fixed: H3 in slideshow
Version 1.0.0.52286 – July 11, 2014
- First release.
Sources, Credits and Licenses
We have used the following open source projects, graphics, fonts, API’s or other files as listed. Thanks to the author for the creative work they made.
- Codrops (http://tympanus.net/codrops/). Google Grid Gallery blueprint. Please notice it has been adapted for WordPress, and we have added an extensive options panel for setup and administration, as well as added features that are not available in the original source.
- Steamline Icons, (12 icons), Standard License. http://www.streamlineicons.com/
- Font Awesome by Dave Gandy (5 icons), http://fortawesome.github.io/Font-Awesome/
- Google Web Fonts, https://www.google.com/fonts (http://creativecommons.org/licenses/by/3.0/)