Visual Columns for WordPress
We have received many requests from customers asking for an easy way to create columns in WordPress. A while ago we upgraded our Styles with Shortcodes for WordPress with the new Visual Columns, but many customers would like to have access to this feature alone and don’t need all the shortcodes. Therefore we have decided to release Visual Columns for WordPress as a stand alone plugin.
[sws_button class=”” size=”sws_btn_xlarge” align=”sws_btn_align_center” href=”http://cloud.righthere.com/463e0x412V0m” target=”_blank” label=”Purchase Plugin” template=”sws_btn_default” textcolor=”” bgcolor=”” bgcolorhover=”” glow=”sws_btn_glow_silver”] [/sws_button]
It has never been easier to quickly create responsive columns in WordPress, and you do no longer need to mess around with shortcodes. Visual Columns is a 12-column fluid grid system that easily lets you add columns to your WordPress powered website. The fluid grid system uses percents instead of pixels for column widths. It ensures proper proportions for key screen resolutions and devices. Insert columns with a few clicks and you are ready to go. It is really that easy!

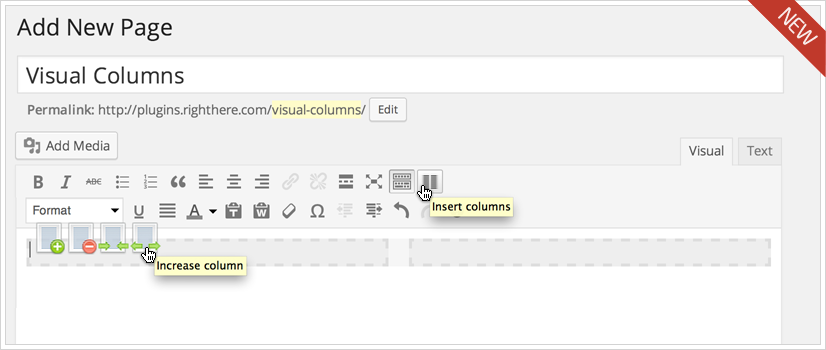
Click the Insert Columns icon in the WordPress menu and two columns will be inserted, each spanning 6 columns (total 12 columns). When you please the cursor inside one of the columns four icons will appear.
You can easily insert columns, remove columns, increase the width or decrease the width simply by the click of the mouse.
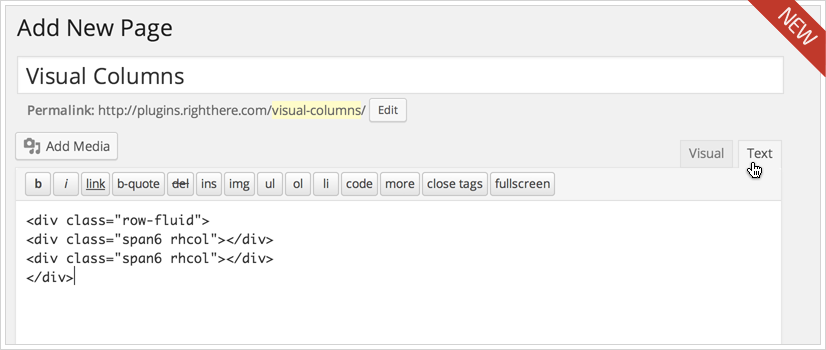
This screenshot shows how the two columns look when you view the source code.

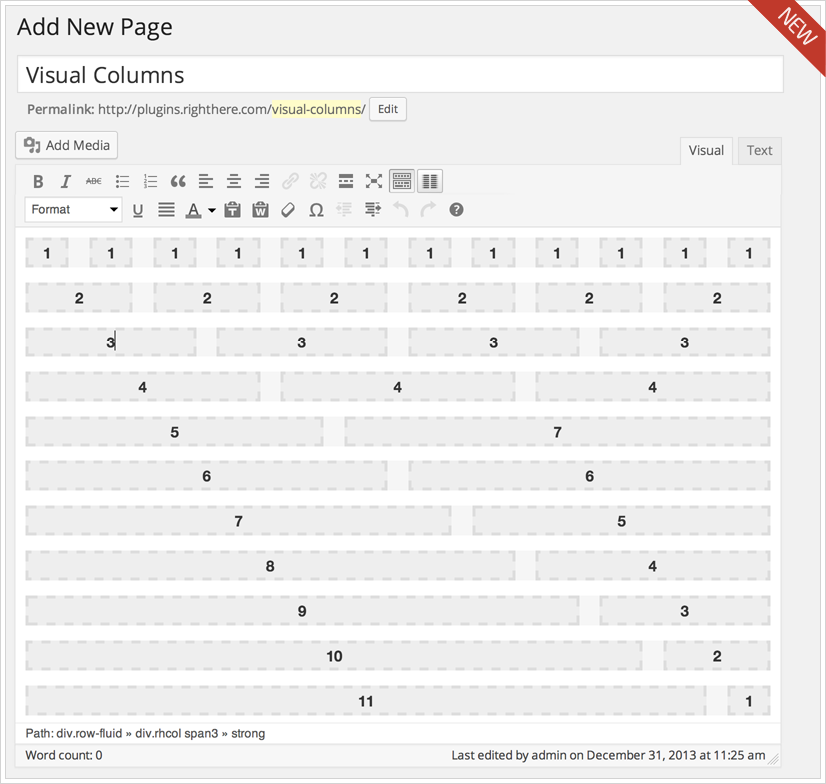
You have an almost endless number of combinations for creating layouts (columns).

You can try the Visual Columns your self. We recommend you to test it before you to buy it.
Simply use the following login details
Username: DemoUser
Password: TryMeNow
[sws_button class=”” size=”sws_btn_xlarge” align=”sws_btn_align_center” href=”/wp-login.php” target=”_parent” label=”Try before you buy!” template=”sws_btn_default” textcolor=”” bgcolor=”” bgcolorhover=”” glow=”sws_btn_glow_silver”] [/sws_button]
[sws_button class=”” size=”sws_btn_xlarge” align=”sws_btn_align_center” href=”http://cloud.righthere.com/463e0x412V0m” target=”_blank” label=”Purchase Plugin” template=”sws_btn_default” textcolor=”” bgcolor=”” bgcolorhover=”” glow=”sws_btn_glow_silver”] [/sws_button]
Changelog
Version 1.0.3.54702 – November 10, 2014
- Bug Fixed: Some sites were not loading the plugin CSS
- Bug Fixed: When Visual Columns is active, the behavior of the “kitchensink” format dropdown is broken
Version 1.0.2 rev49915 – April 21, 2014
- Update: Rename the Columns javascript to force a new one.
- Bug Fixed: Javascript error on WordPress 3.9 when updating WordPress.
Version 1.0.1 rev48937 – April 17, 2014
- Compatibility Fix: Visual Columns was breaking the TinyMCE editor in WordPress 3.9
Version 1.0.0 rev43704
- First release.
